How to Change Twitter Feed Layout
Looking for easy ways to add custom Twitter content to your website?
Displaying custom Twitter feeds on your website is an excellent way to engage your audience with content tailored to their interests.
It's also a great way to encourage sales by positive social proof so you can grow your business using Twitter.
Many online guides on how to embed a Twitter feed in your website can be confusing for beginners.
In this article, we'll show you the easy way to display your personalized Twitter content on your WordPress.
Before we start, why should you add custom Twitter content to your site? Let's find out!
Or, you can click here to skip ahead to the step-by-step tutorial.
Why Add Custom Twitter Feeds to Your Website?
As you may already know, a Twitter feed can show a collection of tweets from a specific profile.
And while it's a great start for helping people get to know more about your business and get more leads, there's not a lot of variety.
Visitors to your site will lose interest quickly if your embedded timeline isn't relevant or engaging.
So using Twitter feeds to show engaging content can keep visitors around for longer on your website, even if they're not Twitter users.
And the longer they're on your website, the more likely they are to read your blog, sign up to your email list, and check out your products.

Plus, embedding a custom Twitter feed on your website can help improve your SEO. It's a great way to add relevant and updated content to your blog — with minimal effort on your part.
Custom Twitter feeds come in many shapes and sizes. For instance, you can…
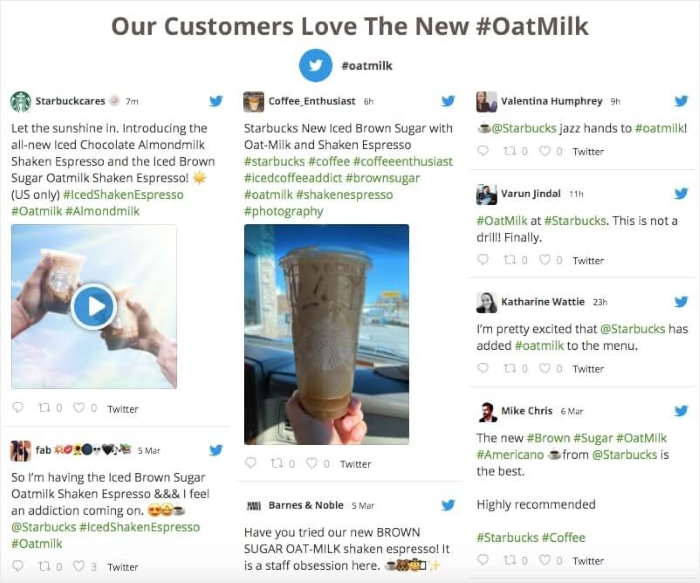
- Create a custom Twitter feed based on hashtags related to your brand
- Customize your Twitter feed to include mentions to show visitors what people are saying about you
- Showcase a Twitter carousel feed on your website
- Display a custom Twitter feed with results from an advanced Twitter search to serve tailored content to educate your visitors
But what's the best way to add custom Twitter feeds to your website? We'll tackle that next.
Should You Add Custom Twitter Feeds Manually or With a Plugin?
There are 2 main ways to display customized Twitter content on your WordPress website.
- Manually embed the Twitter embed code
- Use a WordPress plugin to do it all for you
With the official Twitter embed code, you need to visit their web page, choose your embed type, and enter the URL, or hashtags for the content you want to display.
Then you'll need to paste the generated Twitter embed code into your website.

That's a lot of steps to keep track of!
For people with little to no experience with coding, it gets overwhelming to copy and customize your Twitter embed code — especially if you have lots of tweets for embedding.
More importantly, there are no easy ways to customize your feed. You're stuck with Twitter's default styling and layout.
Want your Twitter feed to match your website's branding?
You'd need to be an expert in coding languages, HTML or JavaScript to tweak code snippets for customization.
If not, you'd probably need to hire a developer to personalize your custom Twitter feed for you.

The filtering options with manual Twitter feeds are also limited.
For example, you can't manually filter Twitter feeds based on more than 1 hashtag, multiple search terms, or more than one user.
All these complicated tasks — and you can only embed a single tweet from your latest tweets. Yikes.
On the other hand, a great Twitter feed WordPress plugin can take all those complicated tasks and embed your Twitter feed for you with a few clicks.
So how about we learn how to put a custom Twitter feed to your website using a WordPress plugin?
How to Add a Custom Twitter Feed to WordPress
Now you may be asking, "How do I add a Twitter feed to my website?"
There are several Twitter feed plugins for WordPress you can use. But the highest-rated and most versatile option is Custom Twitter Feeds Pro from Smash Balloon.

Using this plugin, all you have to do is follow a guided flow and you can create, customize, and embed Twitter feeds with ease — no coding needed.
With its simple live feed editor, you can build deeply customizable Twitter feeds that engage your audience in a few easy clicks.

What's more, this plugin comes with a support team of experts who are always ready to help you out.
All in all, Custom Twitter Feed Pro really is the best Twitter feed plugin in the market.
With that, let's get started and see how to add a custom Twitter feed to WordPress.
Step 1: Install Custom Twitter Feeds Pro
First, go and get your copy of Custom Twitter Feeds Pro before installing it to your WordPress site.
To help with that, follow these simple instructions for installing a WordPress plugin.
You can now move on to step 2 and create your Twitter feed.
Step 2: Create a Twitter Feed
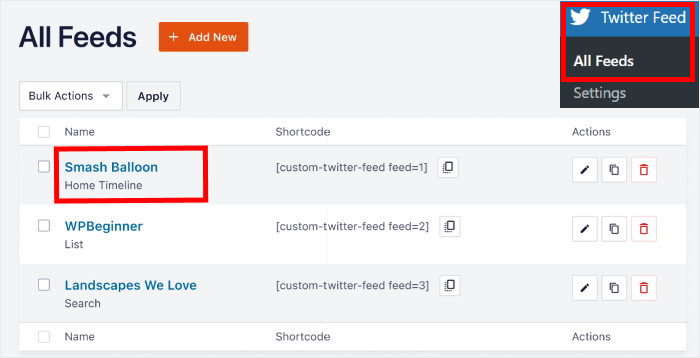
After that, navigate to Twitter Feed » All Feeds from your WordPress dashboard.
From this page, click on the Add New button at the top to continue.

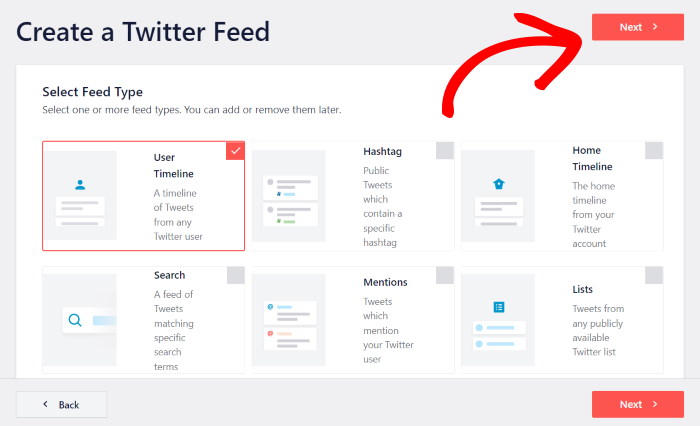
Now, you can choose which type of Twitter feed you want on your website. The Custom Twitter Feeds Pro plugin has 6 different feed types which include:
- User timeline: Show all the tweets posted by any Twitter user
- Hashtag: Display tweets that contain specific hashtags
- Home timeline: Embed the home timeline from your own account
- Search: Choose to show tweets that have specific terms
- Mentions: Show tweets that mention your Twitter account
- Lists: Embed all the tweets from a public Twitter list
What's more, you can combine multiple Twitter feed types into a single feed. Just select more than 1 option here to do that.
After you pick your Twitter feed type, just click on Next.
In this tutorial, we'll embed a Twitter user timeline.

After this, you can now connect your own Twitter account so your feed can show tweets on your website.
Step 3: Connect Your Twitter Account
Next, the plugin will ask for read-only access to your Twitter account.
Using that access, Custom Twitter Feeds Pro will only view your information and can't actually make any changes.
As a result, it's completely safe to use Smash Balloon.
To continue, click on the Connect button on the popup.

After you do that, the plugin will redirect you to Twitter.
From here, you can just click on Authorize app and give read-only access to Custom Twitter Feeds Pro.

After that, the plugin will open your website once again.
Now, you can set up your Twitter feed by choosing which profile, hashtag, search term, and more to show on your site.
In this guide, we'll enter a Twitter handle on the popup before clicking on Next to continue.

With that, you've created a Twitter account and connected it to your website.
It's now time to customize the design of your new Twitter feed in step 4.
Step 4: Customize Your Custom Twitter Feed
Custom Twitter Feeds Pro makes it super easy to customize and set up your Twitter feed in a few easy steps.
After setting up your feed, the plugin will ask you to choose a feed template that you want to use.
There are 7 templates that you can choose to instantly select a unique layout for your Twitter feed:
- Default
- Masonry
- Simple Carousel
- Simple Cards
- Showcase Carousel
- Latest Tweets
- Widget
Once you select the template you prefer, click on Next.

After you do this, the plugin will open your Twitter feed in the live feed editor.
Here, you can customize the design of your feed with a real-time preview to help you out.

Towards the left, you can find the options to change your feed layout, color scheme, tweet box style, feed size, button design, and much more.
There's a live preview of your feed on the right that'll show you how everything looks.
To get started, click on the Feed Layout option on the left panel.

After that, you can choose from 3 different layout settings, including:
- List
- Carousel
- Masonry

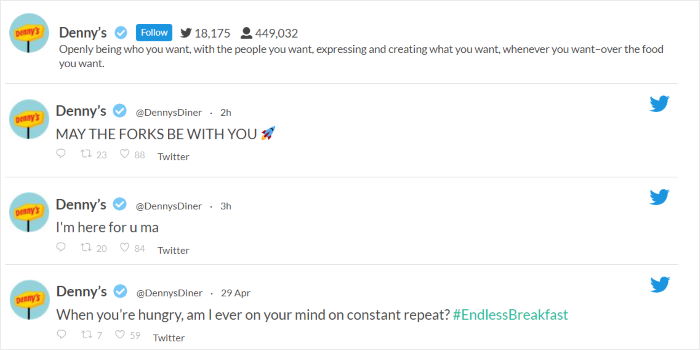
With a list layout, your Twitter feed will be displayed as a full-width list of tweets.
Since each tweet gets more space, this is a great way to highlight important content.

Next, you have the masonry layout that shows tweets in columns with no space in between.
It's a great way to show beautiful photos and videos on your website.

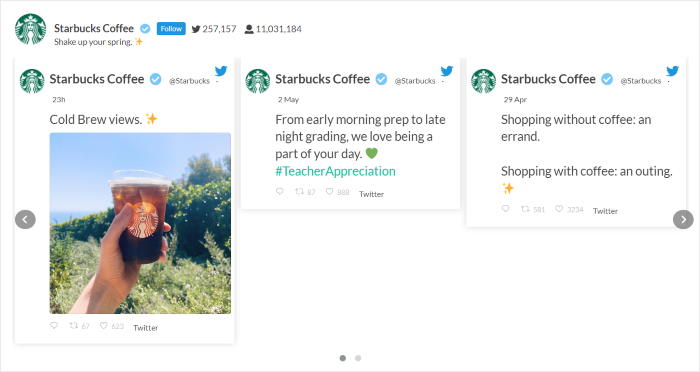
To show your Twitter posts in an engaging Twitter slideshow, you can go for the carousel layout instead.
You can make your site more interactive using this layout.

After picking your Twitter feed layout, click on Save.
To continue and customize the rest of your Twitter feed, just use the small Customize button at the top.

Now, go ahead and click on Color Scheme to set the colors for your Twitter feed.

With Custom Twitter Feeds Pro, there are 4 color scheme options:
- Inherit from Theme: Use the same colors as your WordPress theme
- Light: Show a bright Twitter feed with dark font
- Dark: Pick a dark background for your feed along with a light-colored font
- Custom: Manually choose all the colors for your Twitter feed

Once you've selected your color scheme, click on Save once again.
Just like that, you can use the live feed customizer to set your Twitter card style, header design, button style, lightbox opinions, and much more.
You can learn more details about those settings in our guide to embedding a Twitter feed in WordPress.
After you're happy with how your Twitter feed looks, click on the Save button to confirm your changes.
Finally, you can move on to step 5 and embed your Custom Twitter Feed
Step 5: Add Your Custom Twitter Feed to Your Website Page
Now that you know how to create custom feeds, let's look at how to add a custom Twitter feed to your website.
To add your custom Twitter feed to a WordPress post or page, click on the Embed button on the live feed editor.

Next, you'll see a popup that asks where you want to embed your Twitter feed.
Just click on the Add to a Page option here to continue.

You can now choose which WordPress you want to use for your custom Twitter feed. After you do that, click on Add to continue.

This will open that page in the WordPress editor so you can embed the feed.
To do that, first, click the Plus (+) icon to add a new content block.

In the search box, type "twitter feed" to locate the Twitter Feed block and click on it.

After that, your custom Twitter feed will automatically appear in the content area — no need to deal with confusing Twitter embed codes at all!
Just click on the Publish or Update button to confirm your changes.
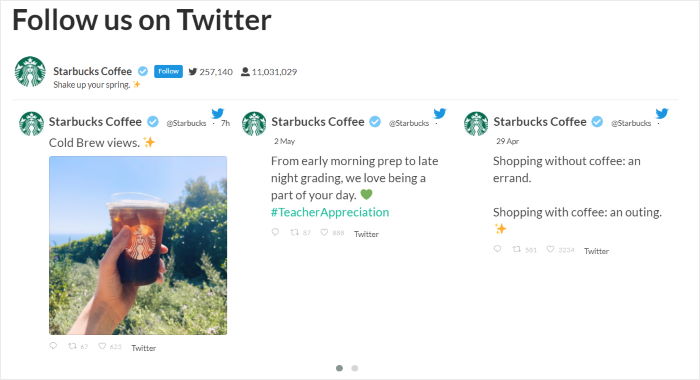
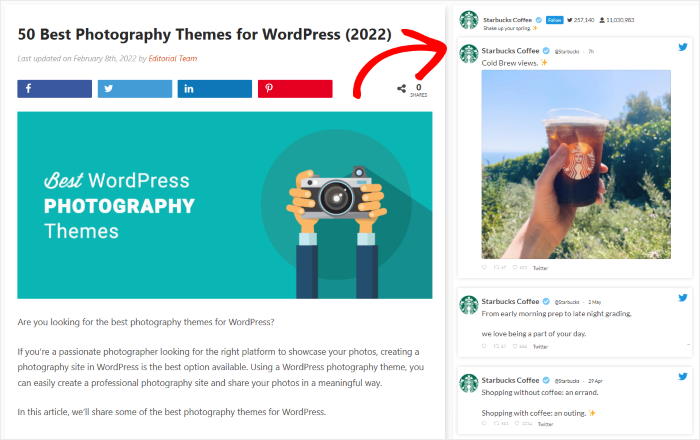
Now, you can open your website, and you'll see how your feed will look to your website's visitors.

Plus, there's another way to embed custom Twitter feeds using this plugin.
Let's go on to step 6 and show you how you can do that.
Step 6: Add Your Custom Twitter Feed to Your Website Sidebar or Footer
Smash Balloon's Twitter feed plugin also lets you embed Twitter widgets to your sidebar or footer areas.
To get started, just open your Twitter feed in the live feed editor.
You can do that by opening Twitter Feed » All Feeds page from your WordPress dashboard. Then find the Twitter feed that you created and click on it.

Like before, click on the Embed button in the top right corner of the live editor.

Next, you can use the popup to choose where you want to add your custom Twitter feed. Click on the Add to a Widget option here to continue.

Now, the plugin will open the widgets page of your website so you can embed the Twitter feed.
For that, click on the Sidebar panel to start managing the widgets there.

Or, you can click on a Footer panel instead and add your Twitter feed to your footer.

Finally, click on the plus (+) icon to add a new widget, and then click on Twitter Feed.

Just like that, you've added the custom Twitter feed to your sidebar or footer. Click on the Update button at the top to save your changes.
Now when you visit a page on your website with a sidebar, you'll see your custom Twitter feed embedded for your visitors.

For more information, check out this guide on how to add a Twitter widget to WordPress.
And that's it!
We hope this article has helped you learn how to add a custom Twitter feed to your website.
Now all that's left is for you to create one yourself so you can engage your audience, grow your Twitter followers, and improve your business.
Ready to add your custom Twitter feed to your site? Get started with Custom Twitter Feeds today.
You may also want to check this next post on the best types of tweets proven to grow your business right now.
And if you enjoyed this article, feel free to follow us on Twitter and Facebook for more social media marketing tutorials.
wardensudideasker.blogspot.com
Source: https://smashballoon.com/how-to-add-custom-twitter-feed-on-website/
0 Response to "How to Change Twitter Feed Layout"
Publicar un comentario